Just because your website looks great to you doesn’t mean it’s the same for everyone else. If the coding isn’t up to scratch, it’s possible that the site is practically unusable for those with disabilities as well as our increasingly aging population. And that’s not something you want, either on an ethical or commercial level.
Not only does this unfairly exclude a large section of the population, but if you look at it from a purely financial perspective, you’re also missing out on a chunk of existing and potential customers. To ensure your website is fully accessible, you and your creative agency should cater to the following guidelines.
Make use of Alt Tags in your Website
When you hover over a link or an image on the web, you often find that a small box of text pops up on your screen. This is called the ‘alt tag’ and is an essential part in ensuring your website is accessible. Not only that, it also helps with your SEO efforts as it tells Google what your content is about, helping you rank for relevant terms.
Don’t use alt tags as long descriptions of the image or link in question, but don’t be vague either. Try and be as accurate as possible – this allows readers and text-only versions to let users know what you’re intending.
Transcribe and Subtitle
Videos are an excellent way to reach a wider audience and engage users. However, not everyone will be able to see or hear your production. That’s where transcriptions and subtitles come in.
For the hard of hearing, ensure each video has subtitles running alongside. Transcriptions are useful for those that need the text of a website to be read out. Transcriptions also have the added benefit of injecting more content into your website, which again is good for SEO.
Use Colours Wisely
Hopefully, your designer will guide you through this process but it’s worth mentioning nonetheless. Using the right colours is important for your audience, for accessibility but also for user experience.
In particular, pay attention to text and background colour combinations. If it’s hard to read, people will move along. Those with colour blindness will struggle. Stick to your basic white background with black text and structure your design around that. While there are exceptions, it’s a good framework to build from.
Keep Improving Performance
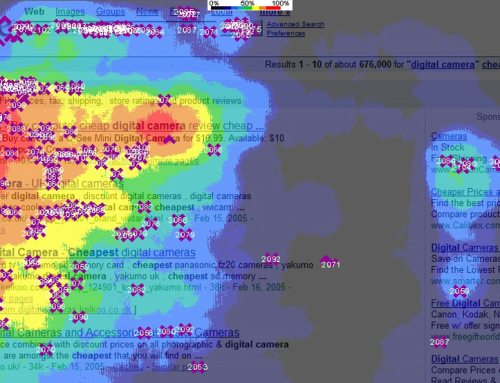
It’s not easy to cater to every single user out there right from the get go. Try and cover all of the bases, but remember that there’s no ‘one-size-fits-all’ solution. Once your site is live, track your users with Google Analytics (or a similar tool).
Using these stats you’ll be able to get a clearer idea of the technology being used and what you’re audience needs. Tweak accordingly and deliver what they’re asking for.
Format Your Copy
When placing blog entries or news articles on your website, try and avoid dumping a bunch of text without formatting. No one is going to bother reading it and those that struggle with their vision will not even be able to.
In addition to formatting, allow text size to be increased without impacting the design. It should be flexible enough to work with a font size that’s a few points higher than the intended default. Older web surfers tend to crank up the zoom on the text a few notches – if your design is constrictive, this move will break the template and make the site unusable.







Leave A Comment
You must be logged in to post a comment.